Хотите набрать побольше баллов в Google Page Speed? Не знаете что такое «сборка front-end»? Тогда вам сюда, будет интересно.
Что такое Node.JS?
Node.JS принято называть «северным JavaScript». Эта платформа позволяет писать программы, используя синтаксис JavaScript.
Есть реализации для Windows, Mac OS и Linux.
В комплект входит менеджер пакетов NPM, с помощью которого можно устанавливать пакеты.
Что такое Gulp?
Gulp — это пакет, написанный на Node.JS, который помогает веб-мастерам осуществлять сборку проектов на этапе верстки макетов.
Для установки Gulp необходимо воспользоваться командной строкой.
npm install gulpВ конце данной статьи находится файл, который поможет собрать типовой проект.
В этом примере с помощью Gulp мы сделаем следующее:
- Автоматически оптимизируем изображения для веба;
- Собираем один минифицированный файл стилей из предпроцессоров (SASS, SCSS);
- Собираем один минифицированный файл со скриптами.
Как собирать front-end с помощью Gulp?
Чтобы понять, как все работает, разберем все по шагам.

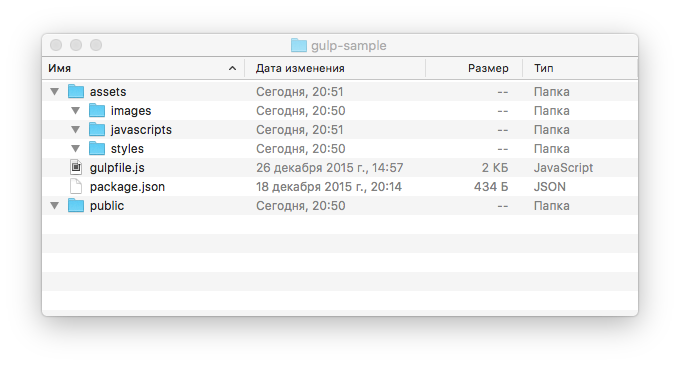
Структуру можно посмотреть на скриншоте.
- Папка
assets— для исходников изображений, стилей и скриптов; - Папка
public— результат сборки проекта будет находится именно в ней; gulpfile.js— файл, в котором описана логика работы сборщика;package.json— файл, в котором содержатся информация о программах и плагинах, использующихся для корректной работы Gulp.
package.json
Содержимое файла:
{
"name": "gulp_project",
"version": "1.0.0",
"description": "Example",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Dmitriy Ilichev",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.0",
"gulp-csso": "^1.0.0",
"gulp-concat": "^2.6.0",
"gulp-uglify": "^1.2.0",
"gulp-imagemin": "^2.3.0",
"gulp-sass": "^2.1.1"
}
}Из этого файла понятно следующее:
- Название проекта
gulp_project, версия и описание; - Главный файлом является
gulpfile.js; - Автор проекта, лицензия — все это не столь важно и попросту эти поля могут быть пустыми;
- Интересным пунктом является
devDependencies. В нем описаны зависимости.
Файл можно отредактировать в обычном текстовом редакторе. Его также можно создать для нового проекта командой
npm int.
Исходя из этого, Node.JS понимает, что для работы нам понадобятся:
- Gulp версии 3.9.0 и выше для сборки;
- Gulp-csso версии 1.0.0 и выше — плагин для минификации стилей (css);
- Gulp-concat версии 2.6.0 и выше — плагин для склейки нескольких файлов в один;
- Gulp-uglify версии 1.2.0 и выше — плагин для минификации javascript;
- Gulp-imagemin версии 2.3.0 и выше — плагин для оптимизации изображений;
- Gulp-sass версии 2.1.1 и выше — плагин для получения css из sass (scss).
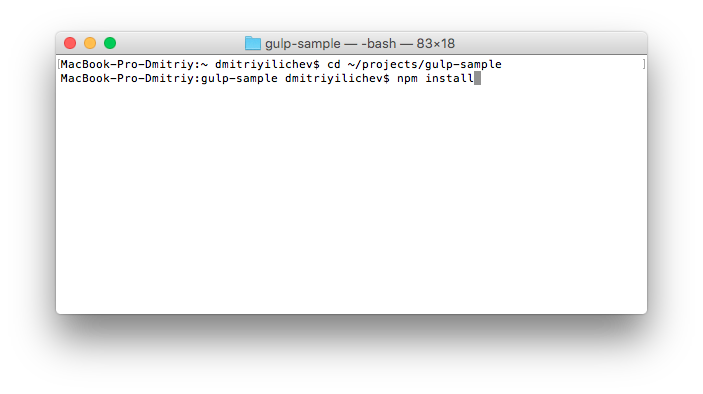
Отлично! После этого нужно все это установить. Делается это из командной строки. Находясь в папке с проектом нужно выполнить команду:
npm installВся необходимая информация будет взята из package.json.

После всего этого волшебства появится служебная папка node_modules.
gulpfile.js
Содержимое файла:
/*
*
* Определяем переменные
*
*/
var gulp = require('gulp'), // Сообственно Gulp JS
uglify = require('gulp-uglify'), // Минификация JS
concat = require('gulp-concat'), // Склейка файлов
imagemin = require('gulp-imagemin'), // Минификация изображений
csso = require('gulp-csso'), // Минификация CSS
sass = require('gulp-sass'); // Конверстация SASS (SCSS) в CSS
/*
*
* Создаем задачи (таски)
*
*/
// Задача "sass". Запускается командой "gulp sass"
gulp.task('sass', function () {
gulp.src('./assets/styles/style.scss') // файл, который обрабатываем
.pipe(sass().on('error', sass.logError)) // конвертируем sass в css
.pipe(csso()) // минифицируем css, полученный на предыдущем шаге
.pipe(gulp.dest('./public/css/')); // результат пишем по указанному адресу
});
// Задача "js". Запускается командой "gulp js"
gulp.task('js', function() {
gulp.src([
'./assets/javascripts/jquery-2.1.4.min.js',
'./assets/javascripts/bootstrap.min.js',
'./assets/javascripts/script.js'
]) // файлы, которые обрабатываем
.pipe(concat('min.js')) // склеиваем все JS
.pipe(uglify()) // получившуюся "портянку" минифицируем
.pipe(gulp.dest('./public/js/')) // результат пишем по указанному адресу
});
// Задача "images". Запускается командой "gulp images"
gulp.task('images', function() {
gulp.src('.assets/images/**/*') // берем любые файлы в папке и ее подпапках
.pipe(imagemin()) // оптимизируем изображения для веба
.pipe(gulp.dest('./public/images/')) // результат пишем по указанному адресу
});
// Задача "watch". Запускается командой "gulp watch"
// Она следит за изменениями файлов и автоматически запускает другие задачи
gulp.task('watch', function () {
// При изменение файлов *.scss в папке "styles" и подпапках запускаем задачу sass
gulp.watch('./assets/styles/**/*.scss', ['sass']);
// При изменение файлов *.js папке "javascripts" и подпапках запускаем задачу js
gulp.watch('./assets/javascripts/**/*.js', ['js']);
// При изменение любых файлов в папке "images" и подпапках запускаем задачу images
gulp.watch('./assets/images/**/*', ['images']);
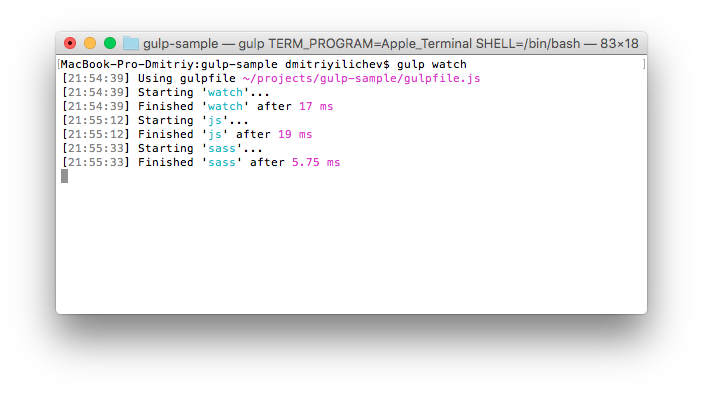
});Главная фишка — в задаче watch. Запустив ее один раз, можно спокойно работать с источниками, и проект будет автоматически собираться при каждом сохранении редактируемых файлов.
На выходе получим готовый к публикации в интернете шаблон.

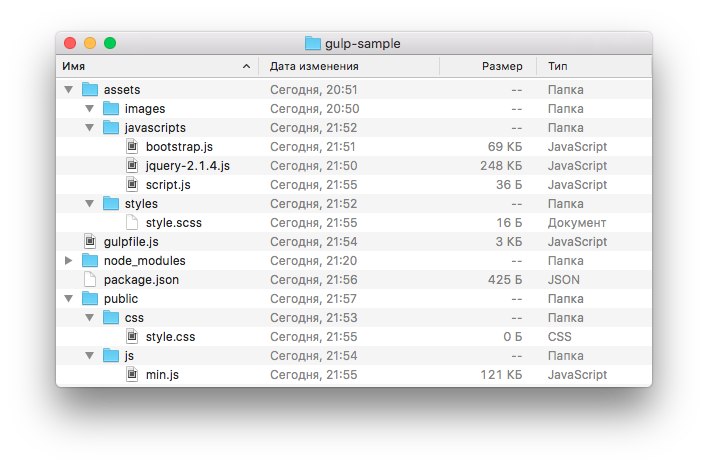
Задачи можно запускать отдельно. В итоге, в архиве в конце статьи вас ждет следующее:

! Обратите внимание на то, что распаковав у себя этот архив, прежде всего необходимо будет выполнить команду npm install. Папка эта содержит довольно большое количество файлов, и каждый раз копировать/вставлять их — пустая трата времени.
В заключении
Есть огромное множество других полезных плагинов. Например, прекрасный шаблонизатор Jade, который в разы ускоряет написание html кода, кому-то может понадобится LESS и так далее.
Представленный пример — всего лишь платформа и шаблон, с которого быстро и без особых знаний можно начать пользоваться всеми этими прекрасными фишками.
Скачать
Скачать пример проекта из статьи

9 комментариев
Ярослав
Спасибо за статью. но вот вопрос я не вижу index.html, а вопрос состоит в том, что при работе с index.html link href, script src, а после сборки имеем другие, гуглю битый час не могу найти решения, как вы решаете этот вопрос?
Дмитрий Ильичев
Конкретно в этом примере все ресурсы собираются в public/css/style.css и public/js/min.js.
В index.html подключаются только эти два файла. А редактируются файлы из папки assets.
При каждом сохранении файлов в папке assets обновляются файлы public/css/style.css и public/js/min.js (при запущенной задаче watch), и таким образом мы всегда имеем актуальную версию верстки.
Александр
Файл в конце статьи не скачивается! 🙁
Дмитрий Ильичев
Проверили, вроде все в порядке, но на всякий случай отправил Вам файл в письме.
mbarev
Огромное спасибо!
Ваша статья сэкономила мне пару часов времени!
Алексей
Супер. Спасибо за понятное объяснение. Такой вопрос — а как собирать многостраничный сайт?
Например с такой структурой
public /сss /js /img /articles/**.html /news/**.html index.htmlДмитрий Ильичев
Все то же самое. Немного поправить пути в gulpfile.js там где есть команда gulp.dest. И вообще можете сохранять файлы куда угодно.
Это кстати не только web’а и разработки сайтов касается.
lalala
А нельзя было сделать с html и обновлением браузера при обновлении любого файла?
Дмитрий Ильичев
Конечно можно. Это делается с помощью livereload. Просто статья предназначалась для быстрого старта и ознакомления с возможностями Gulp, поэтому мы описали базовый минимум.